
PROJECT OVERVIEW
Dwell Swipe is a revolutionary house rental solution that combines the intuitive swiping mechanics of Tinder with the practicality of finding the perfect rental home. Just as Tinder connects people's hearts, Dwell Swipe connects renters with their dream homes, creating a delightful and personalized experience in the competitive rental market.
Role: UX|UI Designer
Duration: 6 weeks
Project Type: Academic
Tools: Figma, FigmaJam, Photoshop, Useberry
Device: Mobile & Laptop
Mentor: Mr. Alex Aranda
Initial problem discovery
My personal experience of frustration with unresponsive property owners during my rental search….
Unresponsive Owner
+
Sending messages
=
Frustrated!!
Problem statement
Unresponsiveness among property owners is a widespread problem in the rental market, resulting to annoyance and inefficiency for tenants. Current platforms lack good communication channels, making it difficult to locate and engage prospective properties.
_
_
_
_ _ _
Research
Define
Testing
Design
Ideate
Empathize
Iteration
What motivates a person psychologically to respond to messages?
white paper research
What are the ways to get response from property owners?
Reciprocity
Trust
Social Validation
Competitive Analysis
Rental apps are saturated market, I wanted to explore what is currently successful and what can be improved.
Realtor.ca
Rentfaster.ca
Messaging tool more real estate agent-centric & buyer specific UX design
Bad UI, more serious audience
Responses
Interviews
PadMapper
Kijiji
Aggregated listings, only email communication
No verification, negotiation
The competition has low response rate
User surveys/ primary research
After careful consideration of the pyshcology and saturation in this rental market, I wanted to explore directly the experience of my target audience these platforms so I can understand what are their needs and how to cater them.
05
22
How satisfied are you with the communication features? 1-5 [ 1(Unsatisfied) - 5 (Very Satisfied)
How often do you get a response from the property owner?
Other Survey Questions
How often do you use the house rental app?
Are property listings and descriptions clear and informative?
Is there a specific filter you would like the app to have?
How satisfied are you with the communication features?
How often do you get a response from property owner?
Do you feel your personal information is secure when using the app?
100% of the tenants using platforms on monthly basis gets respond sometimes
Insights
Communication
People do not want to be wasting time writing all the information and connect to only the property owners that are equally interested.
User Experience
People require to have information shown to them is more valuable such as prices or closer amenities.
Trust & Security
People need to be confident that their information is protected and the people they are sharing with are trustable.
My survey users a more likely to use a platform if the response rate increases and trust is developed.
Red dots signify the points taken into consideration for design decisions
Brainstorm Solutions
Key Findings
Target audience already uses mobile app and website for renting a house.
They need continuous update on new properties and messages.
Users often spend time sending detailed information to homeowners who may never respond, leading to frustration and inefficiency.
70% of the population don’t feel safe on these platforms hence, lack of trust.
The persistent overflow of information can overwhelm users, affecting their ability to make informed decisions or navigate effectively.
Design Decisions
Product will take a form as an App and Website.
Users will get notified immediately and can view property images on bigger screen.
The product’s feature ensures user engage in conversations only with mutually interested individuals. Fostering more meaningful connections.
The product will contain identity verification features to enhance security and prevent potential scams, ensuring a safer user experience.
The product will offer a swiping feature, similar to Tinder, enabling users to view properties one at a time to simplify the browsing experience and prevent information overload.
User Journey
Alex & Morgan
Scenario: Looking for a basement for him and his wife to move out of Alex’s parent’s house.
I’m excited to look for my future home.
I’m going to ask landlord all my queries regarding property.
Starting
Communicating
Waiting
Quitting
Decides to look for a basement.
Sending messages to the property owners of properties interested in.
Most home owners contacted end up not responding
Another day, another landlord not responding.
Leads to user frustration and eventually quitting to use the app.
This is just a waste of my time and energy, forget it.
BUT, I could be homeless if I don’t find a place to rent on time.
User PERSONA- TARGET USER
Alex | 28 | Software Engineer
Morgan | 27 | Marketing Head
Pain Points
Need ample storage to maintain an organized home.
Alex requires a functional home office for remote work.
Striving to find home which is a blends modern aesthetic with comfort.
Value open communication and prompt responses.
Seeking a neighborhood which is both safe and lively.
How might can we …..
Make sure the property owners responds to the tenants and build a more trust-able platform?
Brainstorming App and Website flows
3 major user flows
Identity Verification
Sending a match request.
Request a property viewing.
Identity Verifcation
App
Website
ENTER WEBSITE
HOMEPAGE
SIGN UP
Sending match request
App
START APP
SPLASH SCREEN
SIGN IN
ENTER WEBSITE
HOMEPAGE
SIGN IN
SWIPE RIGHT
PROPERTY OPTIONS
SEARCH LOCATION
REQUEST SENT
START APP
SPLASH SCREEN
SIGN IN
CONNECTED
SWIPE RIGHT
HOMEPAGE
SIGN UP
START APP
SPLASH SCREEN
ACCOUNT CREATED
VERIFICATION
ACCOUNT CREATED
VERIFICATION
REQUEST SENT
SWIPE RIGHT
HOMEPAGE
Website
Request a property viewing
App
PROPERTY MATCHES LIST
PROPERTY PROFILE
REQUEST A VIEWING
CONNECTED
SWIPE RIGHT
HOMEPAGE
PROPERTY MATCHES LIST
PROPERTY PROFILE
REQUEST A VIEWING
Website
START APP
SPLASH SCREEN
SIGN IN
APP Wireframes
Swipe Right to send match request
Swipe Left to move to next property
If the property owner is interested, they will accept you request and you will recieve match notification and you can move to chat with them.
Website WireFrames
Usability Testing
After concept testing through Low-fidelity wire frames and two rounds of testing High-fidelity Prototypes. I would iterate my design, each time learning from previous results.
20
03
Responses
Interviews
02
Rounds
Card Sorting
Tree Testing
A/B Testing
First Click Testing
Design Improvements
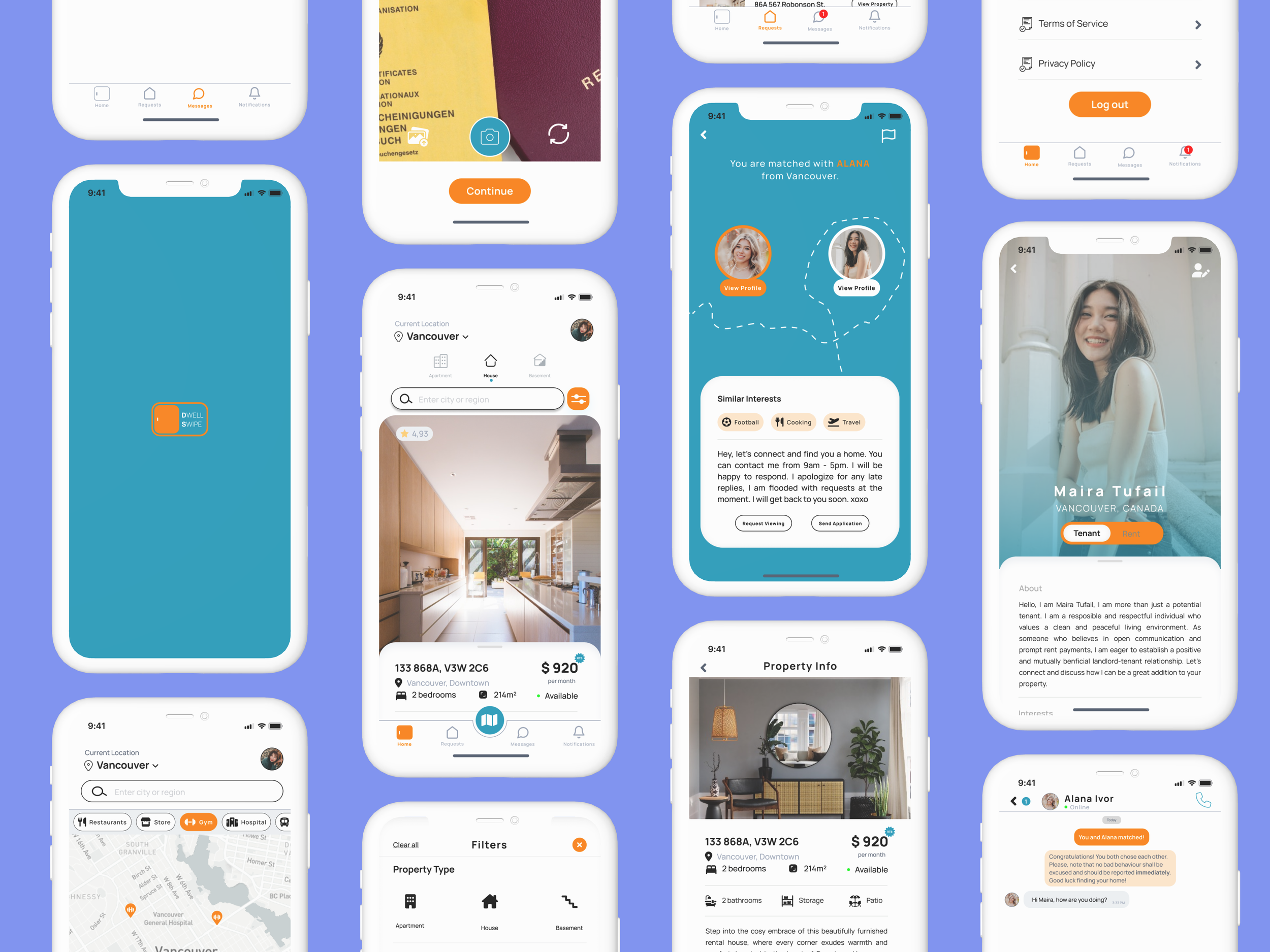
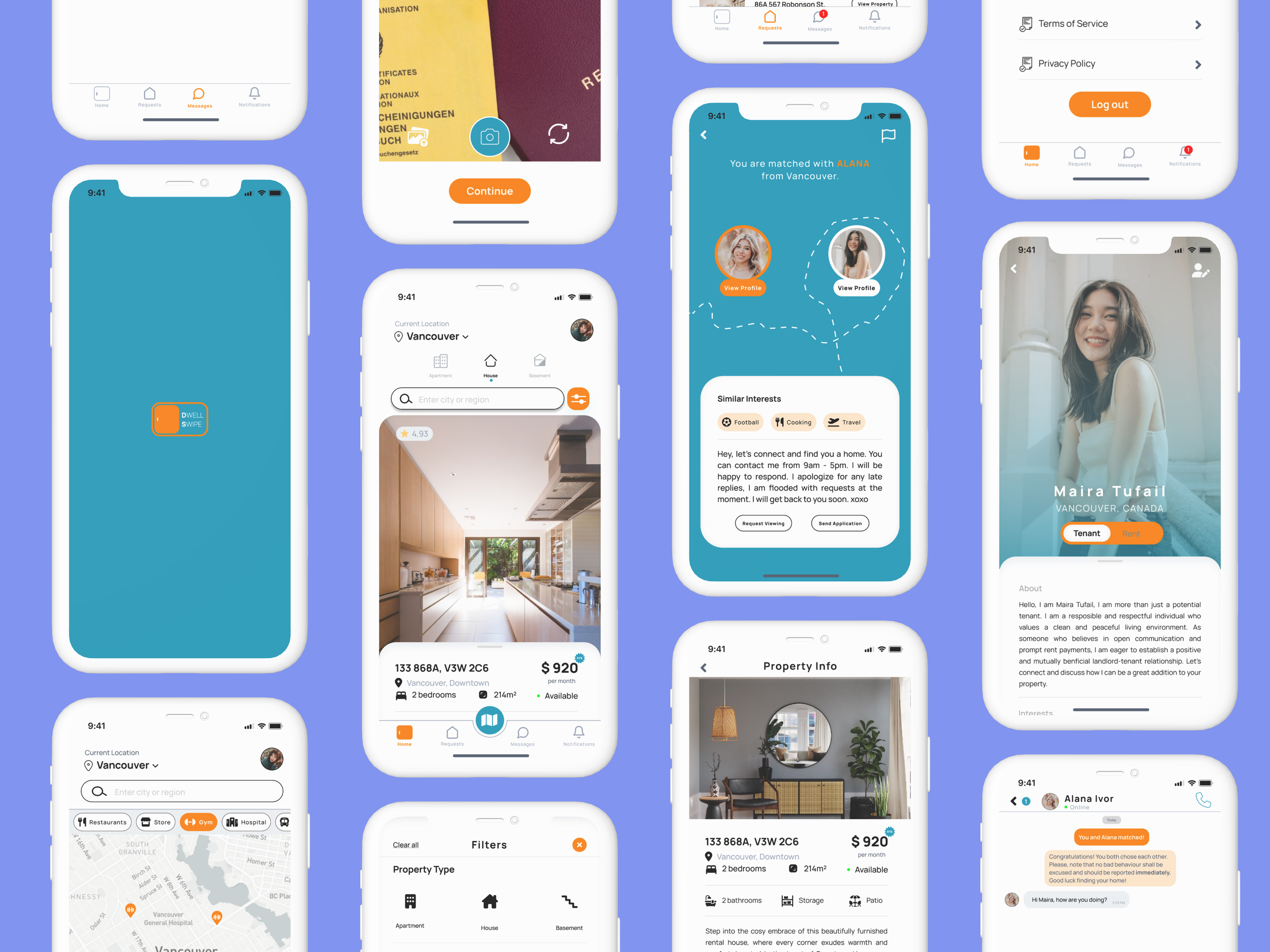
Final Design
Homepage iteration
Based on user feedback gathered from A/B testing the final iteration was found to offer better information hierarchy and enhanced comprehension for users.
Final Design
Notification Layout
Through analysis of extensive user feedback, I identified that the design approach for the requests prioritized user-centric elements over property-centric ones, resulting in user confusions when attempting to locate specific funtions such as Request property tour.
Not matched, Pending
Matched
Modifying the location of ‘Request a viewing’ button
After conducting two rounds of testing and observing that many users still had difficulty locating the ‘Request a viewing’ button within the homeowner’s chat profile. I conducted tree testing, revealing that user primarily expected to find the button within the property profile.
Final Design
Adding like and dislike buttons
During usability testing, it became evident that users initially struggled to grasp the need for the swiping feature on the website to like and dislike properties. To address this issue, I implemented flaps on the sides property images to provide clear visual cues and guide users on the required action.

Dwell Swipe
Dwell Swipe
Style Guide
If I had more time..
Conduct another usability testing for some features for mobile design.
Work more on the UI elements of the design.
Takeaways
Working on this project has emphasized the importance of dedicating time to to research, testing and iteration of design. User’s feedback and preference plays a pivotal role in shaping the perfect design, making testing an indispensable part of the improvement process.








































